Jak elektronicznie wysłać wniosek o odroczenie terminu płatności składek (wniosek ZUS-EOP)
17 March 2020
Jak utworzyć i wypełnić wniosek
- Zaloguj się do swojego konta na portalu PUE ZUS.
- Przejdź do zakładki Płatnik.
- Z bocznego menu wybierz [Dokumenty i Wiadomości] – [Dokumenty robocze]
- Kliknij przycisk [Utwórz dokument]
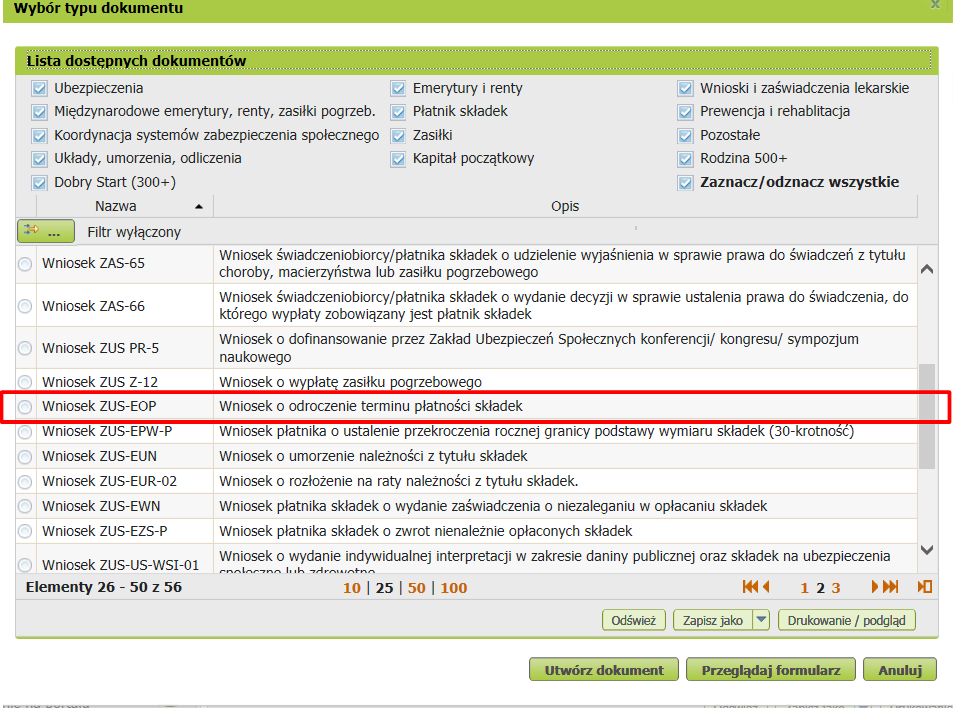
- wniosek ZUS-EOP możesz wybrać z listy dostępnych dokumentów:
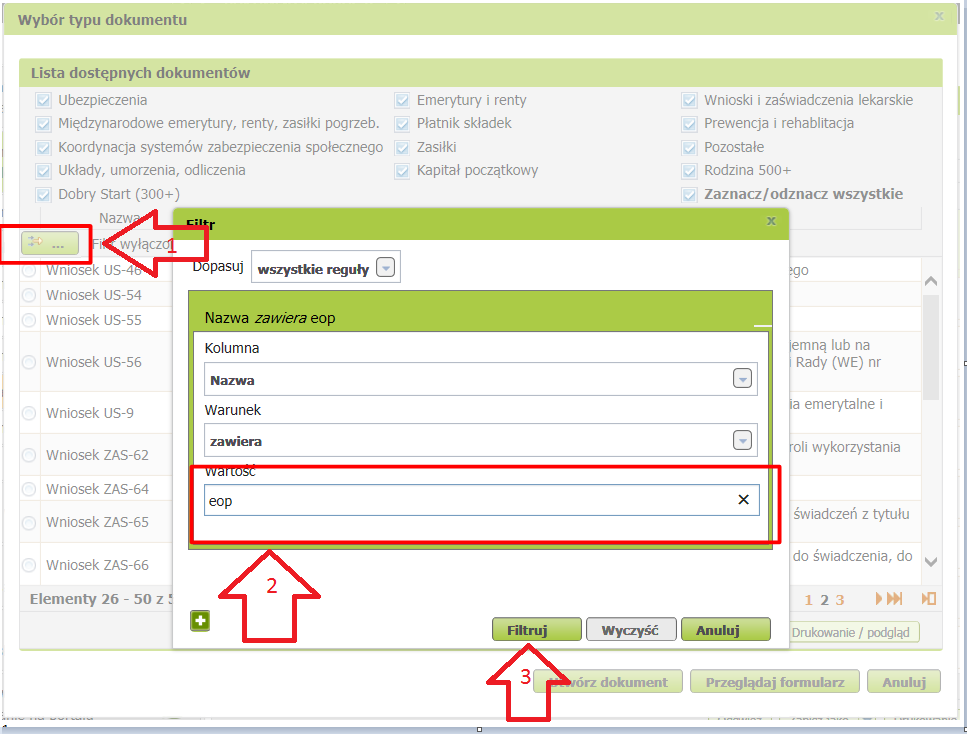
- albo wyszukać, np. po nazwie, korzystając z filtra:
-
Wniosek możesz utworzyć także z menu [Usługi] – [Katalog usług]
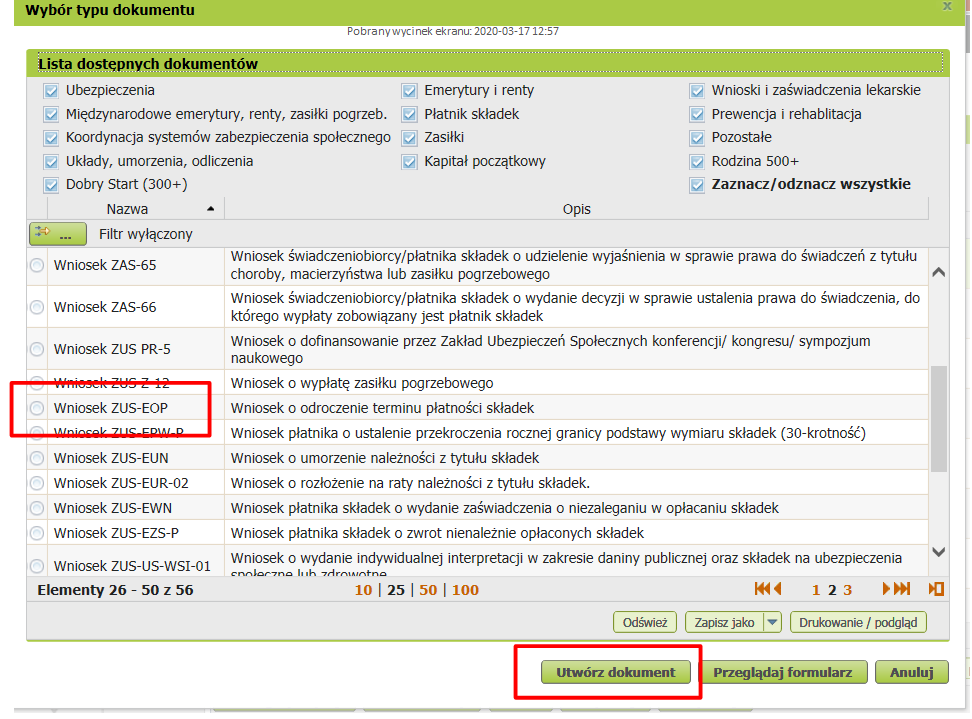
- Gdy zaznaczysz wniosek, kliknij [Utwórz dokument].
- Wypełnij wniosek. Wyświetli Ci się formularz z uzupełnionymi
Twoimi danymi identyfikacyjnymi oraz adresowymi.
W formularzu:
- zaznacz, czy jesteś przedsiębiorcą,
- w sekcji [Zwracam się z wnioskiem o odroczenie terminu płatności składek] zaznacz „pomoc de minimis”:
W polu [za okres] podaj: luty 2020 r.
W uzasadnieniu wniosku podaj: koronawirus.
W bloku [Możliwości płatnicze wnioskodawcy oraz proponowane formy zabezpieczenia] podaj: koronawirus.
Tak samo w bloku [Proponowane warunki spłaty]: koronawirus.
-
Wybierz przycisk [Sprawdź] – system podpowie Ci, czy uzupełniłeś wszystkie wymagane pola. Jeśli poprawnie wypełniłeś wniosek – zapisz go, a następnie zamknij formularz.
-
Jeżeli prowadzisz pełną księgowość do wniosku dołącz:
- wypełniony Wniosek dla osób prowadzących pełną księgowość (plik docx 195kb)
- sprawozdanie finansowe (bilans, rachunek zysków i strat, sprawozdanie o przepływach pieniężnych) za 2018 lub 2019 rok.
Wniosek dla osób prowadzących pełną księgowość oraz skany zapisane na dysku możesz dołączyć po wybraniu klawisza Dodaj załączniki…
- Jeżeli nie prowadzisz pełnej księgowości do wniosku dołącz wypełniony Wniosek dla osób nieprowadzących pełnej księgowości (plik docx 223kb)
Jak podpisać wniosek ZUS-EOP
Wniosek możesz wysłać elektronicznie za pomocą:
- kwalifikowanego podpisu elektronicznego,
- podpisu zaufanego (PZ ePUAP) lub
- podpisu osobistego (e-dowodu).
Podpis zaufany jest bezpłatny. Aby go uzyskać, złóż wniosek o profil na stronie internetowej www.pz.gov.pl. Następnie potwierdź swoją tożsamość w placówce ZUS, w urzędzie miasta lub gminy albo za pośrednictwem bankowości elektronicznej.
Podpis kwalifikowany wydają centra certyfikacji. Jest to usługa płatna. Jej koszt zależy m.in. od okresu ważności, na jaki zostaje wydany certyfikat.
Podpis osobisty (e-dowód) możesz uzyskać bezpłatnie, gdy składasz wniosek o nowy dowód osobisty. Certyfikat podpisu osobistego znajdzie się w e-dowodzie. Aby korzystać z podpisu osobistego, musisz mieć czytnik NFC do e-dowodu oraz zainstalować na swoim komputerze odpowiednie oprogramowanie.
Jeśli posiadasz kwalifikowany podpis elektroniczny, podpis zaufany (PZ ePUAP) lub podpis osobisty (e-dowód) i chcesz wysłać wniosek, wybierz przycisk [Wyślij].
Następnie wybierz sposób odbioru wiadomości zwrotnej z ZUS oraz wskaż podpis, którego chcesz użyć.